Будь-яке інтернет-додаток епохи WEB2 — це перш за все «багатий» і функціональний інтерфейс, виконаний з використанням технології Ajax, а отже, JavaScript.Его створення — досить непроста, вимагає скрупульозності завдання, на вирішення якої витрачаєш чимало време ні — на налагодження, забезпечення кросбраузерність сумісності, боротьбу з примхами JavaScript та інші речі, мало мають спільного з розробкою та проектуванням реалізації бізнес-логіки.На щастя, вже створено чимало інструментів, що полегшують це завдання.Фреймворк Google Web Toolkit нехай і не єдина призначена для цього середу, але вона вже встигла себе зарекомендувати полнофунк національним, працездатними RIA-додатками.Що це?Навіщо?На перше питання відповісти легко — це фреймворк-середу, набір засобів та API-інтерфейсів для розробки веб-прі ложении.Її відмінна особливість в тому, що вся розробка і, що суттєво, налагодження ведеться на Java з помо щью звичної IDE (зараз існують плагіни для Eclipce і NetBeans) з подальшою компіляцією готового додатку ня в HTML / JavaScript.Власне, реальність використан ня середовищ розробки частково є відповіддю на друге запитання.Створювати складне веб-додаток на строго типизированном ООП-мовою, з можливістю нормального проектування в улюбленій IDE, «людської» налагодженням, Unit тестуванням ще недавно здавалося недосяжною мрією.Google Web Toolkit багато в чому є втіленням цієї мрії в життя.Процес налагодження програми тут набагато більш легкий і ефективний, тому що найбільш поширеною ненние помилки в JavaScript тепер спливають під час компіляції, а не виконання, а такі помилки, як несоот ветствие типів або відсутність необхідних методів, виявив ляють ще на стадії написання коду.Підказки та автодом полнение — нормальний функціонал IDE, хоч і не життєво важливий, але досить істотно підвищує виробляй ність, а повноцінний рефакторинг (який також те пер доступний) в сучасних умовах просто необхідний.Окремо слід згадати про ООП-розробку.Реалізація цієї концепції в JavaScript викликає багато спра ведлівих нарікань і є причиною невиправданої складності розробки.У середовищі GWT ви програмуєте на Java, і ніяких проблем такого роду не виникає.
Daily Archives: 04/08/2012
Розробка стилю і дизайну Нового Проекту
При розробці нового WEB або WAP проекту головним критерієм є стильний дизайн, що запам’ятовується.Звичайно це завдання можна доручити одній з дизайн студій які в більшості випадків будуть гарантувати якість і ви втратите менше власного часу.
Але ж ми любимо робити все самі, неправдалі?І по суті це буде виправданим кроком, оскільки наш гаманець не мало не схудне, і ви зможете реалізувати свої задумки в повній мірі, звичайно це буде залежати і від ваших навичок в цій справі.
У даній статті я хочу розповісти про те, як я розробляю стиль нового проекту, який включає в себе логотип, дизайн і верстку.Ну і звичайно показати, як це робиться новачкам у цій справі.
1.Логотип
І так з чого ж почати, найперше питання, що виникає в подібній ситуації.Насамперед необхідно розробити логотип проекту, з якого вже згодом буде розвинений дизайн.У логотипі постарайтеся використовувати декілька поєднаних кольорів, які будуть основними у вашому проекті.Не варто робити веселку, спробуйте виділити лише кілька кольорів, в наслідок у подальших етапах вам буде легше.
Спробуйте намалювати піктограму або ж знайти вже готову відповідну за змістом проекту.Відмінним рішенням буде використання символьних шрифтів, який валом в мережі.Якщо ж піктограму знайти не вдалося, або ж вона просто не вписується в загальну концепцію, спробуйте виділити один із символів назви в логотипі, або замінити його на що-небудь інше.Хорошим прикладом буде заміна букви «О» наприклад, на сонечко або смайл, але це вже ваше право і ваша фантазія.
Можна обійтися і без вище сказаного, але все ж це зрадить велику запам’ятовуваність вашого бренду / проекту.Тугіше піктограму в наслідок можна буде використовувати як favicon.
2.Дизайн
Самий складний і трудомісткий етап.При переході до цього етапу, передбачається, що ви вже розробили логотип майбутнього проекту, тому як я вже говорив вибрані вами кольори будуть основними в нашому дизайні.Всі напевно помічали на сайтах того ж народ.ру або будь-яких інших яких повно в мережі, незрозуміле поєднання кольорів, ніяк пов’язаних з логотипом і не мають якоїсь певної палітри.Все це відбувається через те що автор (передбачається дизайнер) не знає напевно які саме кольори він буде використовувати і як вони будуть поєднуватися, при розробці логотипу людина може вибрати кілька кольорів можливо якось пов’язаних із суттю проекту або обраних просто так, при цьому він буде відразу бачити поєднуються вони між собою, і виглядає це красиво, т.к по суті логотип це маленька картинка яка займає нетак вже й багато місця, тому людина не приходить в замішання, і йому легше зорієнтуватися в маленькому так сказати просторі.
Вообщем припустимо, що ви вже визначилися з кольорами, тепер подумаємо щодо стилю і структури.Якщо проект є головним чином текстовий контент варто поглянути на рух Web 2.0 і спробувати використовувати головні переваги даного стилю в своєму проекті.Звичайно якщо ж ваш проект / ресурс має іншу спрямованість, вам все-таки варто придивитися до даного напрямку в дизайні.
Постарайтеся використовувати меншу кількість шпальт, оптимально 2 або 3.Так як більша кількість може тільки погіршити юзабіліті.
На останок хочу повториться, для кожного проекту потрібно підбирати свій власний стиль або зробити щось середні між існуючими).
Сам я малюю дизайн в Adobe Photoshop і згодом на етапі верстки ділю кожен шар на окремі зображення.
3.Верстка
Ще один вічне питання чому ж верстати, таблицями або div `аміі?Існують прихильники і того й іншого, це і зрозуміло так як таблицями верстати легше якщо ж не потрібно множинних вкладень або какихто кардинальних змін в їхньому стилі, т.к таблицями код виходить дуже громосткім що не скажеш про div `ах.
Знову ж вирішуєте тільки ви чим саме ви будете користуватися, але хочу від себе порадити поєднувати ці два напрями, але не варто забувати при верстці для мобільних пристроїв використання таблиць не бажано.
Щож ось такий ось маленький план з 3 етапів, по завершенню яких ви отримаєте свій неповторний стиль і дизайн проекту, як отримую це я
Іміджеві проекти
В наш пост-модерністський століття, коли поняття стилю вельми умовно, і традицію часом не відразу відрізниш від новації, необхідно мобілізувати весь свій досвід і творчий потенціал, щоб високе мистецтво не втратило заслуженого статусу.Також важливо забезпечити гідне просування зразків своєї творчості таким чином, щоб люди мали можливість гідно оцінити їх і придбати вподобану їм річ.
Компанія «Мейті-груп», що професійно займається іміджевими проектами і має багатий досвід виконання робіт різного ступеня складності, пропонує Вам допомогу в розробці сайту і фірмового стилю в Петербурзі.Сайт являє собою ідеальну можливість для створення повноцінної вітрини Вашої продукції та її віддаленої демонстрації, особливо якщо врахувати, що засноване Вами справу відразу приверне увагу численних відвідувачів зі всього світу.
Важливим аспектом іміджевого супроводу бізнесу є наявність бренду.Ми пропонуємо Вам створити ефективний бренд, який буде сприйматися споживачами як окрема товарна категорія і допоможе чітко ідентифікувати Вашу продукцію, виділяючи її з ряду інших.Крім того, відмінним засобом формування іміджу компанії є створення барвистої поліграфічної продукції.Фахівці з «Мейті-груп» нададуть Вам допомогу в створенні якісної поліграфії з оригінальним дизайном, яка вигідно виділить Вас серед конкурентів.
Пора Створювати Сайт!
Свої перші кроки в Сайтобудування я робив за допомогою конструктора Інтвей.У цьому були свої плюси і свої мінуси.Плюси в тому, що я:
Досить швидко я сконструював собі сайт.
Почав розуміти деякі нюанси мови html …
Зацікавився веб-дизайном і створенням сайтів.
Мінуси в тому, що прив’язка до конструктора часом уповільнювала процес додавання матеріалу та редагування його …
Спочатку це цікаво — бачити, як наповнюється сайт інформацією, набуває свій закінчений вигляд, але потім раптом розумієш, що конструктор обмежує тебе.І тоді починаєш займатися редагуванням за допомогою веб редакторів, так швидше і більш гнучко виходить, якщо вже розбираєшся, хоча б в html.І все одно, через якийсь час, хочеться більше сконцентруватися на виробництві матеріалу, щоб сайт був якоїсь усталеної платформою, щоб просто закидати туди потрібну інформацію, а не займатися його редагуванням.
Напевно сама практика життя підказувала веб дизайнерам і програмістам створити таку систему управління сайтом, щоб була значна економія часу в адмініструванні його.Щоб сайт об’єднував всі новітні технології і мови веб-програмування, та ще на рівні користувача.Щоб користувач сильно не морочився тим, звідки ростуть у сайту ноги.І в той же час, щоб по функціональності сайт був на рівні: професійним, стильним, з багатьма діючими модулями.
І ось таке рішення було знайдено у вигляді Систем управління сайтом, до числа яких належить і Joomla, поряд з Drupal та іншими системами.
Що ж таке Joomla і з чим її їдять?
Що ж таке Joomla і з чим її їдять?Це — система управління вмістом сайту, написана на мовах PHP і JavaScript, що використовує як сховище змісту — базу даних MySQL.До того ж — Joomla є вільним програмним забезпеченням, тобто безкоштовним движком!Це — класичне визначення, мудрованим і технічною мовою.А якщо простіше — це така система, в якій використовуються всі останні досягнення веб-технологій, але управління ними реалізовано на рівні користувача.
Хто з нас, багатьох, знає і розуміє, як працює та ж мобільний зв’язок, але купивши мобільний телефон, і день-другий повивчавши його, ми користуємося всіма його можливостями і не ламаємо собі голову, а як же це все працює.Те ж саме і тут.Будь-яка людина вивчивши систему Joomla, зможе зробити собі професійний сайт за дуже короткий час і вибір у бік Joomla буде правильним з багатьох причин:
Тому що вона багатофункціональна …
Тому що є форум підтримки в Інтернеті …
Система постійно оновлюється і доповнюється …
Вивчити її простіше, ніж вивчити мову PHP …
Це можна зробити за допомогою відеокурсу …
Можна ще багато перераховувати достоїнства цієї CMS, але суть така, що для пересічного користувача Інтернет, незнайомого з тонкощами веб-технологій, Joomla — хороше і оптимальне рішення на шляху створення власного сайту.Правда доведеться кілька днів посидіти і повивчати її, не без цього, але шкурка вичинки коштує.Таке проведення часу з лишком вам окупиться.Бажаю удачі!
Ігор Козлов
Що дратує в дизайні сайту?
Багато сучасні дизайнери сайтів нехтують правилами заради досягнення цілей проекту.Дизайн робиться для замовника, а замовнику потрібен сайт для реалізації певного задуму.Я згоден з тим, що багато правила дизайну, про які пишуть в книгах, насправді просто рекомендації.
Проте є кілька речей, які дратують будь-якого користувача.Перше — повільне завантаження сторінок.Це основна проблема навіть для тих, у кого хороший Інтернет-канал.Я такі сайти одразу ж закриваю.Друге — погано продумана навігація і спливаючі вікна.Якщо я не можу знайти те, що мені треба, я не буду себе обтяжувати.Відразу відкрию інший сайт.А спливаючі вікна в мене блокуються.І останнє — обережніше з рекламою.
Як Правильно Організувати Процес Розробки Сайту Для Вашого Бізнесу
Розробка сайтів — це нелегкий і багатоетапний процес.
Наприклад, ви усвідомили, що вашому бізнесу обов’язково буде потрібно сайт, необхідно дотримуватися певної послідовності в діях, які стосуються його створення.Це дозволить згодом мати ефективний веб-ресурс, який буде для компанії давати прибуток.
Далі розглянемо цю послідовність прийнятих рішень більш ретельно.Розробка сайту вимагає прийняття рішень за наступними пунктами.
На самому початку потрібно визначити мету і завдання веб-проекту.Це, наприклад, може бути залучення уваги споживачів, постачальників, надання докладних відомостей про компанію дилерам і так далі.Коли не обрана конкретна мета розробки сайту, і директор компанії не розуміє, що потрібно отримати від веб-проекту, то успішним він, швидше за все, не буде.У разі якщо веб-проект покликаний вирішувати відразу кілька завдань, важливо грамотно розставити пріоритети.
Наступним кроком буде встановлення відповідальної людини у вашій компанії за процес розробки веб-ресурсу.Цей фахівець повинен вільно володіти специфікою ринкової ніші, до того ж чудово знати інтернет-технології та особливості маркетингу в інтернет.Грамотність і відповідальність координатора проекту з боку підприємства — це одне з істотних умов ефективної розробки веб-сайту.
Наступним етапом є чітке визначення аудиторії розробляється веб-сайту.Це одна з найважливіших задач, від успішного вирішення якої залежить успішність запуску проекту.На підставі того, яка цільова аудиторія буде в передбачуваного web-сайту, продумується дизайн і тексти для веб-ресурсу.Плюс потрібно визначити геотаргетинг, тобто правильно позначити географічний регіон, на населення якого спрямований інтернет-сайт.Пізніше це стане в нагоді, якщо підприємство зацікавиться такою послугою як просування сайту.
Важливо провести грамотний аналіз конкурентів, вивчити їх інтернет-представництва, вичленувати їх сильні сторони і слабини, які будуть продумані в розробці вашого веб-проекту.
Певним підсумком виконаної роботи має стати технічне завдання на виготовлення сайту.В такому документі звичайно описана структура ресурсу, його функціональність, наповнення, нюанси дизайну.
Справа залишається за малим — вибрати веб-розробника.При виборі розробника оцінюйте його портфоліо робіт і досвід його роботи з веб-проектами аналогічної ніші.
15 найпоширеніших помилок у Розробці Інтернет-Магазину
Продаж в мережі може відкрити величезні нові ринки збуту для багатьох підприємств.Якщо Ваш магазин може бути відкритий 24/7 і ви можете досягти глобального ринку без витрат на поштову розсилку і call-центрів, він може бути величезним благом для вашого бізнесу.Але є багато речей, які потрібно розглянути при розробці сайтів електронної комерції — це не тільки дати кошик покупця і внести товари в базу даних.Нижче наводяться 15 найбільш поширених помилок, які роблять власники та розробники інтернет-магазинів, а також поради про те, як уникнути або виправити їх.Прийміть ці рекомендації до розгляду, перш ніж приступати до створення сайту електронної комерції або коли дивитеся на свій сайт, і прикладіть зусилля для виконання рекомендацій, викладених тут.
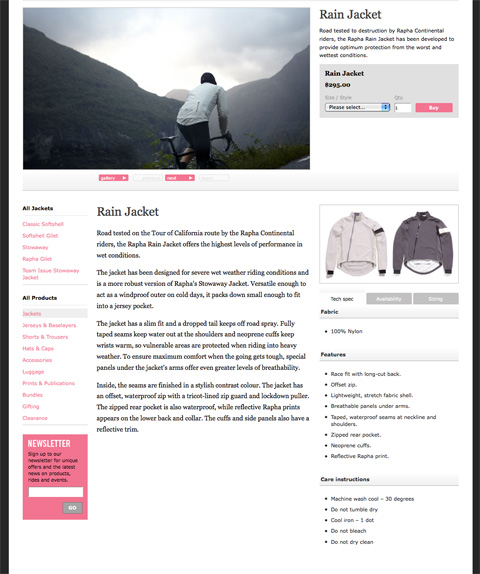
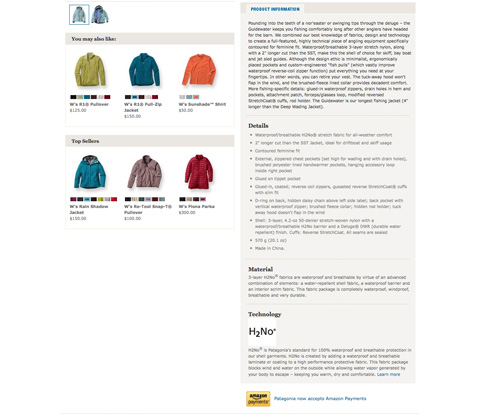
1.Відсутність докладної інформації про продукт
Коли ви купуєте товари в цегляних і кам’яних магазинах, у вас є перевага, яка дозволяє підібрати потрібний вам продукт — відчути його, розглянути його з усіх сторін, і прочитати інформацію на упаковці або етикетці.Покупки онлайн позбавляють вас такої можливості.Інтернет-магазини повинні робити все можливе, щоб поліпшити в магазині можливості для вивчення товарів.
Як часто ми вирушаємо в інтернет-магазини, але не отримуємо там достатньої інформації про товари?І якщо у клієнта виникає питання про продукт, він з більшою ймовірністю піде шукати інформацію в іншому місці.І якщо ціна вашого сайту не буде значно нижче, ніж у конкурентів, він, швидше за все, просто купить товари на іншому сайті.
Що з цим робити
Надайте стільки інформації про продукт, скільки ви можете.Розміри, матеріали, вага, розміри та інші необхідні відомості в залежності від продукту.Наприклад, в інтернет-магазині одягу ви повинні вказати типи тканини, розміри і кольори, карту розмірів (зазвичай пов’язані з декількома позиціями товарів), вага або товщину речі, вид крою та інструкції по догляду, а також коментарі про торгову марку, виробнику або дизайнеру .Використання описових слів, а не просто технічні терміни, може мати більший вплив на споживачів.
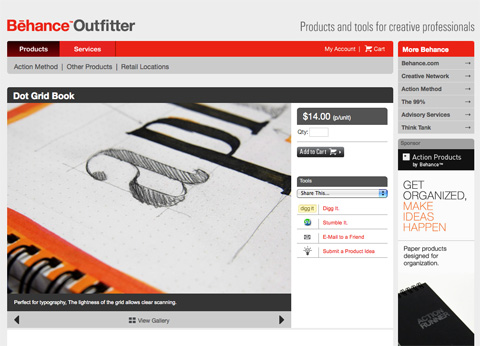
Приклади



2.Прихована контактна інформація
Споживачі хочуть знати, що вони мають справу з реальними компаніями, коли вони передають свої дані, особливо коли мова йде про дані кредитної картки.Вони хочуть знати, що якщо у них виникнуть проблеми, вони будуть мати можливість поговорити з реальною людиною і отримати необхідну допомогу.Якщо ваш сайт не дає ніякої контактної інформації або споживач не може знайти швидко і легко знайти її, він меншою мірою довіряє сайту, і, отже, менш впевнений в тому, чи варто йому працювати з Вами.
Що з цим робити
Зробіть так, щоб відвідувач міг легко знайти Ваші телефони і адреси на кожній сторінці сайту.Найкраще розташувати свої контактні дані в шапці сайту, у верхній частині бічної панелі або в нижньому колонтитулі.Забезпечте доступність різних засобів зв’язку, якщо це можливо.Форма зворотного зв’язку, адреса електронної пошти, номер телефону та поштову адресу — все це додасть клієнтам довіри вашому сайту.Пам’ятайте також, що чим дорожчий чи складний продукт ви продаєте, тим більше ймовірність, що споживач захоче зв’язатися з вами.
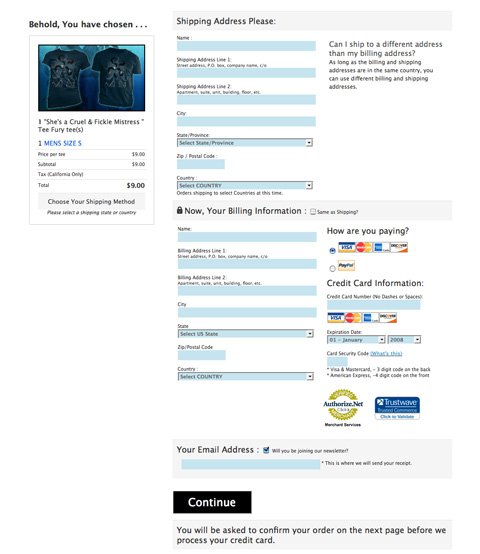
3.Довгий або недостатньо зрозумілий процес оформлення замовлення
Це одна з найбільших помилок, яка може бути допущена при розробці інтернет-магазина.Ви повинні зробити процес передачі клієнтом своїх реквізитів, вибору зручного способу оплати та завершення оформлення замовлення якомога простіше.Чим більше кроків ви змушуєте зробити користувача з моменту, коли товар виявився в кошику, до моменту оплати товару, тим більше можливостей ви даєте йому, щоб залишити ваш сайт, не здійснюючи покупки.
Ідеальний процес перевірки включає в себе одну сторінку для споживачів, на якій вони можуть перевірити своє замовлення і ввести адресу та платіжну інформацію, і сторінку підтвердження замовлення.Все інше тільки послужить перешкодою в оформленні замовлення.
Що з цим робити
Дотримуйтесь вищеописаної моделі, наскільки це можливо.Якщо у вас є і інші сторінки та форми, постарайтеся зробити так, щоб їх можна було легко і швидко заповнити наскільки це можливо.Комбінуйте форми, якщо це можливо, використовуйте двухколоночних розмітку для деяких розділів (наприклад, розташуйте адресу та платіжну інформацію поруч один з одним), щоб зменшити кількість сторінок і кроків для користувача.

4.Обов’язкова реєстрація
Цей пункт няпрямую пов’язаний з попереднім.Якщо ви вимагаєте від клієнта реєстрації перед оформленням замовлення — це ще одна перешкода, яку ви створили на його шляху.Що важливіше для вас: отримання замовлень або отримання інформації про клієнтів?Пам’ятайте, що другий варіант може означати втрату деяких клієнтів.
Що з цим робити
Це легко виправити.Замість того щоб вимагати від клієнтів реєстрації до того, як вони зможуть оформити замовлення, запропонуйте їм цю можливість після оформлення замовлення.Дайте їм можливість зберегти своію інформацію, щоб їм було простіше оформити замовлення в майбутньому і мати можливість відстежувати статус своїх поточних замовлень.Багато клієнтів воліють зареєструватися і зберегти свою інформацію, і ви не віджахнете клієнтів перш, ніж вони зроблять покупки.
5.Погана система пошуку по сайту
Якщо клієнт точно знає, що він шукає, він віддасть перевагу використовувати пошукову систему, а не просівати всі товари через категорії та фільтри.Ви повинні переконатися, що функція пошуку на сайті працює добре, і, бажано, має фільтри, що дозволяють клієнтам уточнити свої побажання і отримати найбільш відповідні їм результати пошуку.
Як часто ви шукали товар на великому сайті магазину і сотні варіантів, запропонованих пошуковою системою?І хоча різноманітність варіантів може бути корисно, якщо хоча б половина цих варіантів не мають нічого спільного з тим, що ви шукали, така пошукова система швидше доставить більше незручностей, ніж користі.Дайте клієнтам можливість для фільтрації результатів пошуку за категоріями — ця функція усуне проблему.
Що з цим робити
Переконайтеся, що програмне забезпечення інтернет-магазину, які ви використовуєте, має хороший вбудований пошук, або знайдіть плагіни для розширення еге функціональності.В ідеалі, система пошуку на сайті електронної торгівлі повинна дозволити користувачам зробити пошук за ключовими словами, а потім уточнити результати по категоріях товарів, які є на вашому сайті.Дайте користувачам сортувати результати пошуку на основі стандартних критеріїв (найпопулярніші товари, за зростанням або спаданням ціни, новітні товари і т.д.), а також виключити ті пункти, які не вписуються в певну категорію.
6.Погане обслуговування клієнтів інтернет-магазину
Цей пункт схожий на проблему з відсутністю контактної інформації.Ви повинні зробити так, щоб клієнту було якомога простіше зв’язатися з вами, якщо у ніего є проблема чи питання.Клієнт повинен чітко розуміти, як краще зв’язатися з вами, якщо він має технічне питання, питання з продажу товарів або він хоче повернути товар.Можливість заповнити спеціальну форму для зв’язку з вами й отримання допомоги вселяє клієнтові більше довіри, ніж просто адресу електронної пошти, опублікований на сайті.
Що з цим робити
Використовуйте систему тикетів для звернення клієнтів, особливо якщо у вас немає доступного телефону.Переконайтеся, що ви маєте розділ FAQ (часто задаються), який охоплює можливі як загальні питання клієнтів, так і вашу політику з повернення товару, або що робити, якщо потрібно замовити запчастини або заміну елементів.
7.Занадто маленькі зображення продуктів
Оскільки відвідувачі не можуть фізично помацати товари, які ви продаєте, до розміщення замовлення на вашому сайті, вам потрібно відтворити цю можливість, створити її аналог.Маленькі зображення товарів не дозволяють досягти цієї мети.
Що з цим робити
Або забезпечити можливість переглянути великі зображення прямо на сторінці продукту або дозволити користувачам клікнути на зображення для його збільшення.До того ж ви повинні забезпечити комфортний перегляд фотографій на середньому за розмірами і вирішенню моніторі.Це означає, що зображення повинно бути розмірами до 1024?768 пікселів.
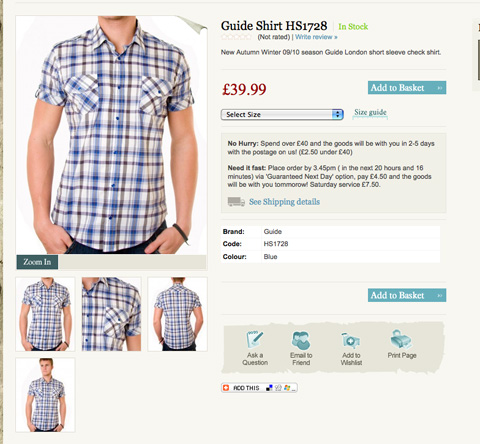
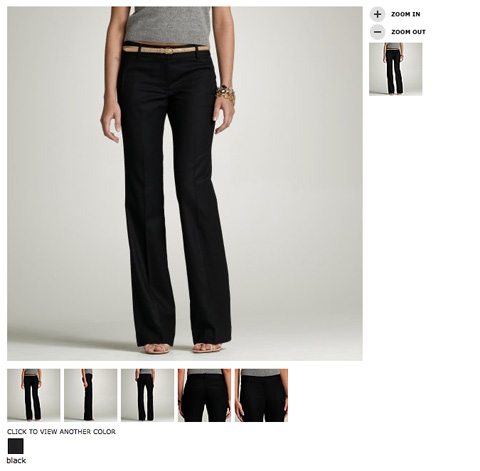
Приклади



8.Тільки одна фотографія товару
Якщо ваш продукт поставляється не тільки в цифровому вигляді (і, в деяких випадках, навіть якщо це так), ви повинні забезпечити можливість розглянути товар з усіх боків.Зображення товару всіх можливих кольорів, спереду, ззаду і бічних сторін, і навіть докладні знімки окремих частин товару — все це посприяє вирішенню клієнта купити товар у вас.
Що з цим робити
Більше зображень.Додайте на сайті чотири або п’ять фотографій кожного товару — цього буде достатньо, щоб відвідувач з комфортом міг зробити свій вибір і точно знав, що він отримає.
9.Незручна і неінформативна кошик
Кошик є неймовірно важливою частиною будь-якого інтернет-магазину.Необхідно, щоб користувачі могли додати кілька продуктів, переглянути кількість або вид продукту (колір, розмір, будь-які інші характеристики), і в той же час цей процес повинен залишатися зрозумілим і прозорим.Не сама проста річ, яку потрібно зробити, вірно?
Що з цим робити
Переконайтеся, що ваша кошик дозволяє користувачеві додати пункт, а потім повернутися до попередньої сторінки, на якій він був.Навіть краще: дати йому можливість додати пункт в свою корзину, не залишаючи сторінки, на якій він знаходиться (за допомогою міні-кошики).Надайте своїм клієнтам можливість змінити кількість товарів в кошику або видалити продукт з неї.І дайте користувачеві можливість ознайомитися з транспортними витратами і вартістю доставки перш, ніж почати процес оформлення замовлення.
10.Відсутність вибору способу оплати
Є багато сайтів, які дозволяють оплатити товари тільки Visa або MasterCard, або платити тільки з рахунку PayPal.Але в цьому немає причини.А що робити людині, яка має гаманець WebMoney і не має або не хоче мати рахунок у PayPal?Що робити, якщо людина не має кредитної карти і хоче заплатити прямо зі свого банківського рахунку?Ви повинні надати якомога більше платіжних рішень для збільшення кількості замовлень.
Що з цим робити
Використовуйте платіжний сервіс або шлюз, який дозволяє клієнтам оплачувати з усіх поширених видів кредитних карт, і, бажано, електронним чеком.Додавання можливості оплати через WebMoney або Яндекс.Деньги увелічівет ймовірність того, що клієнт купить товар у вас.Беручи до уваги той факт, різні клієнти мають різні переваги, коли справа доходить до прийняття онлайн-платежів, надання найбільшого вибору дає можливість вам розширити свою клієнтську базу.
11.Отстутствие інформування про супутні товари
Ви, напевно, помітили, що в офлайнових магазинах аналогічні групи товарів знаходяться поруч один з одним, що полегшує вам пошук потрібного виду товарів.Батарейки знаходяться у відділі електроніки, а чохли для мобільних телефонів продаються в тому ж місці, що й самі телефони.Те ж саме можна зробити на вашому сайті, що може дати приріст продажів у вашому магазині.
Що з цим робити
Використовуйте платформу електронної комерції, яка дозволяє показати сопустствующіе товари на сторінках опису продукту.Платформа, яка дозволить вручну вибрати супутні товари також може дати вам велику перевагу, так як ви можете знайти подібності та відмінності продуктів, які не будуть видні програмі (наприклад, ви можете самі вказати відповідні брюки до піджака).
12.Навігація, що вводить в оману
Немає нічого гіршого, ніж намагатися знайти продукт на сайті з заплутаною навігацією.Або ще гірше, інтернет-магазин, який не використовує категорії і не розділяє іншим чином різні товари, щоб було легше знайти продукти конкретного виду.Те ж саме стосується сайтів, які мають категорії без будь-яких продуктів в них або тільки з одним або двома пунктами.Навіщо взагалі турбуватися про категорію?
Що з цим робити
Продумайте ваші категорії та елементи навігації, перш ніж ви почнете вносити продукти в свій каталог.Переконайтеся в тому, що кожна категорія має принаймні кілька продуктів, або ж об’єднайте дрібні категорії разом (або включіть їх у великі аналогічні категорії).Зробіть так, щоб відвідувачеві було якомога простіше переглянути різні категорії, перейти в кошик і в цілому пересуватися по вашому сайту.
13.Не включаючи доставку
Немає достатніх підстав не публікувати точну вартість доставки на вашому сайті.Я кілька разів відмовлявся від покупок, оскільки мені говорили щось на кшталт ми повідомимо вам точну вартість доставки для затвердження до обробки вашого замовлення.Роблячи покупки в інтернеті, я хочу мати можливість швидко закінчити оформлення замовлення і отримати всю необхідну інформацію без необхідності чекати електронної пошти, щоб вирішити, чи буде вартість доставки занадто велика.Опублікуйте ваші ставки на сайті.
Що з цим робити
Більшість великих транспортних компаній пропонують на своїх сайтах калькулятори вартості доставки, також є плагіни або віджети для більшості великих систем інтернет-магазинів для розрахунку і публікації вартості доставки на вашому сайті.Використовуйте їх.Якщо ви не можете використовувати їх з якоїсь причини, використовуйте фіксовану досить високу вартість доставки, щоб покрити всі витрати на відправлення товарів.Для особливо важких або великих предметів ви завжди можете включити надбавки в ціні (тільки не забудьте вказати їх на сайті).
14.Відсутність інформації про політику магазину у вирішенні різних питань
Перш ніж клієнт купить у вас товар, він, швидше за все, захоче дізнатися вашу політику щодо доставки та повернення товару, а також інші правила магазину.І немає ніяких причин не публікувати цю інформацію в FAQ або в іншому місці на вашому сайті.Надання такої інформації на сайті заздалегідь може врятувати вас від головного болю від незадоволених своїми замовленнями покупців.
Що з цим робити
Використовувати FAQ або викласти в спеціальному розділі ваші правила для різних видів взаємодії з клієнтами.
15.Чи не фокусуємо увагу на товарах
Метою інтернет-магазину є продаж продуктів (або, по крайней мере, це те, що метою має бути).Якщо ваш сайт робить більший акцент на свистки і дзвіночки, і саму конструкцію, це не сприяє досягненню цієї головної мети.Переконайтеся, що ваш сайт демонструє в першу чергу ваші продукти, а лише потім все інше.
Що з цим робити
Подумайте про те, як продукти демонструються в немережевих магазинах.Хоча під склом вітрини або у вікні магазину можуть показувати щось набагато більше, ніж просто продукти на продаж, вони вносять свій внесок в демонстрацію продуктів в найбільш вигідному для вас світлі.Виконайте теж саме з вашого сайту.Переконайтеся, що кожен елемент дизайну робить щось, щоб продемонструвати продукти в кращому світлі.
У кого нам добути сайт
Автори:
Денис Петров Статті програми для веб-майстра
Максим Морозов Законодавство РФ, кодекси і закони
Поширення широкосмугових мереж і зростання кількості користувачів інтернету в Росії зробили мережу потужним інструментом заімодействія з громадськістю.У пошуках потрібних послуг і товарів люди все частіше вдаються до мережі, тому щопреса з рекламними оголошеннями виявляється під рукою далеко не завжди.Головним представництвом в мережі поза всяким сумнівом є сайт компанії.Незважаючи на впровадження в контекстній рекламі нових можливостей прямого зв’язку між представниками компанії і потенційними клієнтами таких як «Контекстний дзвінок» на бігуна і опції «Адреса та телефон» в Директі відмовлятися від створення сайту не варто з таких причин:
1.Економія часу.На сайті можна знайти повне порфоліо компанії, в той час як на його обговорення в телефонній розмові потрібно значно більше часу.
2.Візуалізація.Для будівельних, оздоблювальних а так само багатьох інших організацій дуже важливо візуально
продемонструвати клієнту результати попередніх робіт.Організувати фотогалерею на сайті не складе ніяких труднощів.
3.Зручний спосіб спілкування.Деякі люди відчувають психологічний дискомфорт при спілкуванні по телефону, тому воліють знеособлений спосіб спілкування, такий як електронна пошта або програми миттєвого обміну повідомленнями.
Варіантів виготовлення сайту не так багато, зокрема:
1.Замовлення у місцевого розробника-одиночки (найчастіше ними є студенти)
2.Замовлення у професійного фрілансера віддалено
3.Розробка сайту власними силами (передбачає найм профільного співробітника)
4.Розробка у професійній веб-студії
Розглянемо особливості кожного варіанту більш докладно.
Перший і другий мають схожі переваги і недоліки з тією лише різницею, що в першому випадку страждає якість, а в другому фінанси, тому щопослуги професійного фрілансера стоять аж ніяк не дешево і іноді можна порівняти з вартістю послуг невеликих веб-студій.
До недоліків першого варіанту так само можна віднести відсутність подальшої підтримки веб-проекту, незадовільна робота з документами.Що стосується фріланса, то додаткова підтримка іноді надається за окрему плату (її вартість зазвичай коливається від 500 до 3000 рублів на місяць) про роботу з документами при віддаленій роботі природно не може йти мови.
Ще один момент який необхідно відзначити це робота за принципом «і швець і жнець тобтоодна людина робить як програмну частину сайту так і дазайна і дуже рідко дійсно хорошим виявляється і те й інше.
Ну і головний недолік такого варіанту це, звичайно, нестабільність, сьогодні фрілансер робить сайти, а завтра він закінчив вуз, змінив роботу, одружився, розлучився, загалом, існує велика кількість життєвих ситуацій в яких подальшу підтримку сайту доведеться передавати іншій особі.На перший погляд в цьому нічого складного, але насправді це не так.
По-перше, це стосується програмної частини сайту, деякі люблять розбиратися в коді, написаному іншою людиною.Це може стати перешкодою при додаванні нового функціоналу або значно сповільнити його розробку та впровадження.
По-друге, якщо вам не надали шрифти, використані в логотипі або графічної навігації, то додавання нових розділів так само може представляти серйозну проблему, в кращому випадку доведеться шукати потрібний шрифт а в гіршому переробляти все меню.
По-третє, може виникнути проблема з доменним ім’ям, якщо не дай бог, ви довірили його реєстрацію сторонній особі.А якщо стороні обличчя реєструвало його не самостійно а через хостера (що найчастіше буває в першому варіанті), то проблеми можуть знайти яскраво виражених характер.
Тепер перейдемо до варіанту розробки сайту власними силами.Залежність від розробника в даному випадку не така сильна, але все-таки має місце.До того ж не вирішується проблема спеціалізації, тому що всю роботу так же доводиться робити одній людині, а збільшувати штат дуже накладно, втім, про ціну трохи нижче.Головне достоїнство цього варіанта, безсумнівно, в тому, що співробітник знаходиться «під боком» тобтов офісі тому можна оперативно вирішити будь-яке питання, а головне ніхто не буде «вимагати» з вас гроші за розміщення ще однієї фотографії понад норму або впровадження нового функціоналу.Навіть якщо співробітник захоче покинути вашу організацію, то ви будете мати можливість обговорити всі можливі аспекти подальшої роботи сайту і вирішити проблеми про які було сказано вище.
Що стосується недоліків, то головний з них це ціна.Рівень заробітної плати сьогодні не можна назвати низькою, а враховуючи додаткове податкове навантаження у вигляді ЕСН, страховки та інших витрат на соціальне обслуговування доводиться визнати що це найдорожчий з усіх
можливих варіантів, він виправданий тільки в тому випадку якщо організація зможе забезпечити завантаження робочого часу на 100%.
Що стосується четвертого варіанту розробки сайту (розробка в професійній студії) то у цього варіанту набагато більше переваг, ніж здається на перший погляд.
1.Правильне оформлення договору.Підписується стандартний договір на надання послуг між двома юридичними особами або юридичною особою та приватним підприємцем.В договорі можна прописати всі умови виконання роботи, умови, терміни і неустойки в разі їх затягування.
2.Зручність оплати.Гідність, що випливає з першого, для юридичних осіб набагато простіше здійснити банківський переказ ніж возитися з електронними платіжними системами, особливо, якщо досвіду роботи з останніми недостатньо.
3.Висока якість роботи.Досягається за рахунок поділу праці, тобтоспеціалізації, дизайнер займається тільки дизайном, а програміст написанням програмного коду, що мінімізує ризики неякісного виконання.Загальна кількість людино-годин витрачається на розробку сайта при такому підході збільшується що і веде до зростання вартості.
4.Оптимальне співвідношення ціна-якість.Вартість розробки середньостатистичного представництва в мережі коливається від 1 до 6 місячних зарплат веб-майстра.Тому, порівнюючи даний варіант, з розробкою допомогою найму спеціального співробітника фінансова вигода очевидна, а якщо до цього додати якісний фактор, то саме цей варіант можна назвати оптимальним, хоча на перший погляд він здається найдорожчим.
Ну і на закінчення статті хотілося б нагадати потенційним замовникам про платежі стороннім організаціям.У більшості випадків через нерозуміння механізму витрачання цих коштів дані платежі сприймаються як додатковий спосіб відбирання коштів, але це не так.В
переважній більшості випадків це два платежі:
1.Реєстратору (за реєстрацію доменного імені — 20 $ на рік)
2.Хостингу компанії за надання послуг з розміщення сайту в мережі (50-100 $ на рік)
Варто особливо відзначити, що ці витрати не є одноразовими і повинні вноситися щороку для того щоб сайт продовжував функціонування.Погодьтеся, що було б безглуздо заплатити за створення сайту 2000 $ і закрити його через рік через те, що ніхто не згадав про 20 $ які потрібно заплатити реєстратору за продовження доменного імені.
Чи можна уникнути регулярних платежів стороннім організаціям?Це питання мені ставлять найчастіше.Безумовно, можна, розмістивши сайт на безкоштовному хостингу.Найгірше в цьому випадку те, що прагнення трохи заощадити виливається у величезні фінансові втрати та нанесення прямого збитку іміджу організації.Для наочності наведу приклад, коли прагнення будівельної організації заощадити 120 $ в рік призвело до втрати замовлення на суму 5 мільйонів рублів.Що стосується іміджу, то адресу комерційної структури виду xxxxxxx.narod.ru або ххххххх.h1.ru надає швидше відлякує дію на більшість досвідчених користувачів мережі, так що замість реклами власник такого
сайту отримає антирекламу.
У 2007 році кількість користувачів інтернету в Росії досягло 25 мільйонів людей, і сьогодні стало очевидним, що ігнорувати таку армію потенційних споживачів небезпечно для будь-якої комерційної структури незалежно від сфери її діяльності.
Що Таке Система Управління Сайтом І Яку Cms Вибрати Для Свого Ресурсу?
CMS — це абревіатура від початкових букв трьох англійських слів Content Management System, що в дослівному перекладі означає Система управління контентом, або просто кажучи система управління веб сайтом, або движок сайту.Це програма, яка знаходиться там же де розміщений ваш веб ресурс і управляє всім вмістом вашого ресурсу.
Ще в далекі часи зародження інтернету всі сайти складалися з статичних сторінок і і ні про яку динаміку та інтерактивності мови не йшло.До того ж, для того, щоб змінити приміром інформацію, яка повторювалася на 100 сторінках вашого сайту необхідно було змінити всі 100.Навряд чи це викликало радість у власника сайту.При всьому цьому потрібно було мати ще й професійними знаннями у сфері html програмування або платити за це знайомому програмісту.Але час йде і прогрес також прагне вперед.Статичні сайти в практично всі пішли в минуле і їм на зміну прийшли динамічні веб сайти, швидко формуються на льоту виходячи із запиту користувача видаючи потрібну йому сторінку.Вивчити середовища і мови програмування динамічних сайтів набагато складніше, ніж мова розмітки веб сторінок html, через це для простоти поновлення графічної, текстової інформації, управління підписками, форумами, ведення систем електронної комерції і багато чого іншого і почали створюватися численні CMS.
Вирішивши запустити свій веб сайт вам крім функціональності, завдань і стилю розробляється сайту потрібно буде вибирати яку підключити до ресурсу CMS.В даний момент їх є велика кількість.Існують безкоштовні використовувані більшістю фрілансерів, є комерційні.На чому ж зупинити свій вибір людині, яка тільки вчора зіткнувся з метою розробки веб ресурсу і не представляє взагалі, що і як працює.Для початку визначаємося з типом ресурсу.Якщо він простий, то в більшості випадків підійде будь-яка з безкоштовних CMS, наприклад така як Joomla, Drupal, WordPress — це найбільш популярні.Крім них є велика кількість мало популярних, але разом з тим досить активно використовуються систем управління контентом.Серед платних комерційних CMS найбільш відомими є дві — 1С-Бітрікс і NetCat.До переваг таких CMS можна віднести один і досить істотний — це технічна підтримка і гарантії того, що система буде працювати коректно.Також завжди ви зможете за допомогою програміста підключити до системи додатковий модуль придбавши його окремо у компанії виробника.На відміну від безкоштовної в якій для того, щоб підключити що то унікальне до веб сайту потрібно буде для початку це розробити заплативши для цього програмісту.А це повірте обійдеться дорожче придбання вже створеного компанією розробником модуля платній системи.Також до плюсів платній CMS можна віднести безкоштовні цілодобові консультації при появі неполадок при роботі з CMS.Крім 2-х найпопулярніших систем управління є велике число платних CMS інших розробників, які досить якісно розроблені і за ціною можуть бути в 2-4 рази нижче, ніж 1С-Бітрікс і NetCat.Порівняльні тести платних систем управління ви можете знайти в інтернет, на них зараз зупинятися не будемо.
Більшість компаній розробляють комерційні системи управління пропонують так звані коробкові версії систем, які ви можете вибрати залежно від типу створюваного ресурсу.Це завжди дуже зручно і допоможе заощадити ваші кошти.Згодом якщо вирішите розширити функції свого сайту ви просто докупити потрібний для цього модуль і підключіть його до всієї системи адміністрування.Сподіваюся, що стаття допомогла вам трохи розібратися, що таке CMS, для чого взагалі вона потрібна і допоможе вам без зусиль вибрати системи управління для вашого веб сайту.
Перед тим, як замовити Сайт
Що потрібно знати перед тим, як замовити сайт?
Сьогодні кожна компанія в інтернеті прагнути зайняти лідируючі позиції в рейтингу сайтів.Але мало хто керівники знають про те, що планувати інтернет-кампанію потрібно ще до замовлення сайту у розробників.Перед тим, як замовити сайт, дайте відповідь самому собі на наступні питання:
Навіщо вам потрібен сайт?Якщо він потрібен, «у інших є, треба б і мені», або «тому що зараз без сайту ніяк» — то або забудьте і продовжуйте свій бізнес поза мережею, або сформулюйте, навіщо вам сайт.Сайт — це не просто красива картинка.Це інструмент для ведення та розвитку бізнесу.Сайт — це відображення статусу фірми в інтернеті.Це інтерактивний, дієвий ресурс для досягнення різних завдань.Їм потрібно вміти керувати, його потрібно розвивати.Тоді і тільки тоді він принесе бажаний результат.
Яка мета створення сайту?Часто веб-сайти замовляють необдумано.Якісний підхід до розробки сайту змушує виділити цілі і завдання, наприклад, продаж товарів і послуг (створення інтернет-магазину), реклама нової марки автомобілів, персональний сайт, бронювання послуг і т. д. Основна мета сайту як інструменту управління бізнесом — принести прибуток своєму власнику.А шляхи досягнення цієї мети кожен вибирає індивідуально.
Визначити цільову аудиторію сайту.Певні групи послуг і товарів купують різні категорії користувачів; від цільової спрямованості залежить дизайн, зручність управління, текстовий зміст сайту.Наприклад, для літніх людей варто розробити сайт з укрупненим текстом, контрастними кольорами, без темного тла.А для молоді можна додати яскраву анімацію та звуки.
Що знайде пользовательних вашому сайті?Цікавий товар або інформація набагато дієвіше, ніж яскраві візуальні ефекти або просто красиве меню.Відвідувач приходить на ресурс, в першу чергу, дізнатися що-небудь; якщо зміст пізнавально, і корисно для нього — сайт неодмінно виявиться в обраному.І наступного разу в першу чергу вони відвідають саме ваш ресурс!
Як ви плануєте просувати сайт?Без просування ви не отримаєте зацікавлених покупців.Сайт буде займатиме останні місця в пошуку.Більшість не дивляться пошук далі другої сторінки.Вона знаходять потрібні пропозиції на перших 10 позиціях, їх називають ТОП-10.Потрапити в топ можливо при грамотному підході.Велику роль відіграє унікальний контент.Якщо текст скопійований з інших сайтів, то сайт в пошуку буде займати більш низьке місце.Також важливо грамотне програмування веб-сайту.Людині приємніше читати органічно збудований текст, де абзаци містять сполучні слова, кожен абзац відокремлений, є заголовки, спецслова, що звертають на себе увагу.А пошуковий робот набагато швидше, краще і ефективніше просканує правильний код.Тому такі сайти частіше виявляються на верхніх позиціях пошуку.
Створення Веб Сайтів
Чи можливе існування бізнесу без реклами?
Після прочитання цієї статті Ви з упевненістю зможете відповісти на це питання.
Згадайте, скільки робочого часу відбирають однотипні розмови по телефону з потенційними клієнтами.Постійно доводиться відповідати на:
— Де ви знаходитеся?
— Як до вас проїхати?
— До якої години працюєте?
— Розкажіть про ваші товари (послуги), ціни.
— А який номер факсу в бухгалтерії (у менеджерів)?
— А «електронкою» у вас є?
— Ой, а по факсу нічого не пройшло.Давайте ще раз.
і так далі …
За даний момент ситуація з рекламним ринком в Інтернет дуже різко змінюється, але криза інтернет реклами викликаний не стільки відсутністю попиту, скільки поганим сервісом.Бо з цього приводу і доводиться замислюватися про надійне і якісне створення свого інтернет ресурсу; адже на думку більшості — надійний, якісний і перспективний сайт — це і є запорука процвітання того чи іншого бізнесу.
Стандартні фрази про необхідність для кожної компанії мати свій сайт вже зрозумілі більшості керівників компаній.Перспектива настільки очевидна, що на реалізацію йде величезна кількість сил, часу і грошей.
Саме сайт здатний підлаштуватися під особливості вашого бізнесу і навіть під існуючі бізнес процеси і персонал.Але часто, його максимальна ефективність залежить від ставлення до сайту самого керівництва компанії-власника.Також не можна забувати і про час Ваших клієнтів.Їм набагато зручніше знати, де лежить Ваш прайс-лист, який постійно оновлюється, де вони можуть подивитися зразки товарів та замовити даний товар.Причому, переглядати ваш «рекламний буклет» клієнт може в будь-який час доби, саме тоді, коли зручно йому.Клієнти губляться тільки в тому випадку, коли не можуть вчасно отримати потрібну інформацію від вас.
Сайт це реклама з приголомшливими можливостями:
— Прямий доступ до клієнта і клієнта до Вас 24 години на добу 7 днів на тиждень:
— Необмеженість кількості виходів;
— Величезна аудиторія;
— Необмеженість за обсягом;
— Необмеженість за часом;
— Необмеженість за швидкістю оновлення;
— Надання максимально повної інформації про Вашу фірму, що надаються продуктів (послуг);
— Мінімальна вартість за максимальну віддачу;
— Ви платите тільки один раз;
— Престижність.
Нашастудія по створенню веб сайтівготова в будь-який момент приступити до вашого замовлення.
З самого початку Ви працюєте на сайт потім відповідно сайт працює на Вас.Удачи з цінним придбанням!
