Сучасний Інтернет розвивається настільки стрімко, що те, що було вчора неможливим, сьогодні вже є повсюдно.Нещодавно створення інтернет-магазину було для всіх чимось позамежним, а сьогодні інтернет-магазин створює кожна друга веб-студія.Однак, вимоги до інтернет-магазинах все ж досить занижені з боку виконавців, а замовники ще занадто невибагливі і погано знайомі з принципами побудови подібних ресурсів мережі.Тому я вирішив спробувати сформулювати основні вимоги, які на сьогоднішній день особливо актуальні для хорошого, здатного приносити прибуток своєму власникові, інтернет-магазина.
1.Зручність навігації.
Так, вимога номер один — це не гарний дизайн, не подача продукції, а саме зручність навігації.Найпримітивніша помилка тут — це відсутність можливості прозорою навігації по сайту з будь-якої його точки.Що це означає?Відомо, що на сторінку сайту можна потрапити зовсім різними шляхами.Можна з головної сторінки, на якій ви викладаєте свої спецпропозиції, новини, анімацію, покликану заворожити відвідувача, однак це, як не дивно, не найпоширеніший вхід на сайт.Сайт — це не будинок з дверима і вікнами, в нього можна зайти з будь-якої сторінки, навіть з тією, на яку власник сайту і не думав, що хтось колись потрапить.Це відбувається через те, що сайт індексується спеціальною програмою — пошуковим роботом, яка розбирає HTML, мова Інтернету, як мертвий документ, не звертаючи уваги на дизайн сайту та подачу матеріалу.Її цікавить лише вкладеність посилань і тексти.
Пошукові машини дуже корисні для власника сайту, так як ті, хто приходить з пошукових систем, шукали щось, що є на вашому сайті, а значить цілком можливо, що вони — потенційні покупці.Але якщо людина потрапить на сторінку з описом товару без можливості навігації по інших розділах каталогу, без можливості покласти товар у кошик та оформити замовлення, це буде не дуже добре.
Таким чином, навігація по сайту повинна бути прозорою з будь-якого розділу і зручною для користувача.Меню і пункти каталогу повинні з’являтися таким чином, щоб у користувача не виникало питань, як перейти з однієї точки сайту в іншу.
У зв’язку з цим часто корисним є такий елемент як карта сайту.Хорошим тоном є дублювання меню знизу сторінки.
Також відомим правилом для навігації є Правило 3 кліків.Середньостатистичний відвідувач сайту клацає 3 рази і, якщо не знаходить того що шукав, залишає сайт.Тому вкладеність структурних елементів сайту, таких як меню і каталог, не повинна бути занадто великою.
2.Каталог товарів.
Каталог товарів це теж частина навігації сайту.Він повинен забезпечувати не меншу прозорість відображення.
Як правило, каталог товарів — це не список товарів у вигляді двовимірної таблиці, а древообразная ієрархічна структура, з можливістю навігації по категоріях товарів, підкатегоріями (якщо вони є), за списком товарів.Можна також отримати розширену інформацію по конкретній позиції, таку як опис товару, його зовнішній вигляд (фото), його характеристики, ціна та інше.З каталогу можна і вибрати товар, помістивши його в кошик покупок.
Основна вимога до каталогу — це дотримання правила 3 кліків, але при цьому список товарів повинен бути доступним для огляду, без необхідності прокрутки сторінки глибоко вниз.Також необхідно дотримуватися таких нехитрих правил:
3.Новини сайту
Одним з найбільш часто оновлюваних розділів сайту — є новини.Новини, на мій погляд повинні бути максимум автоматизовані по зручності адміністрування, що досягається зручною системою управління сайтом.Проте, в даній статті ми не говоримо про адміністративну частині сайту, а говоримо про відображення.Для зручності навігації по новинах, пропонується використовувати стрічку новин, в якій відображаються останні новини, розділи, якщо новин багато.Також повинен бути архів новин, за яким, можливо повинен існувати пошук.Добре щоб у кожної новини був грамотний заголовок, який би потрапляв в заголовок відповідної сторінки сайту, а також ключові слова, які могли б автоматично бути занесені в метатега
4.Спеціальні пропозиції
З міркувань маркетингу, вигідно використовувати спеціалізовану новинну стрічку, що зветься звичайно Спеціальні пропозиції.Фактично — це ті ж новини, але з можливістю замовлення відповідного товару (або переходу на його сторінку в каталозі).Які товари помістити в спецпропозиції — справа маркетологів.Хтось віддає перевагу покласти туди найбільш ходові товари, хтось — найдешевші, хтось — навпаки, самі слабораскупаемие.
5.Кошик покупок
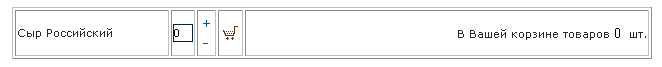
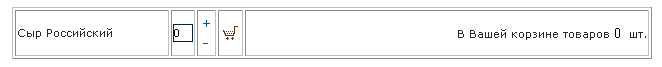
При навігації по каталогу, часто зручно використовувати віртуальну корзину покупок, для того щоб відвідувач міг відкласти в неї товар у міру перегляду каталогу товарів.Для цього при відображенні каталогу повинен бути передбачено введення кількості та іконка з кошиком, клік на яку виробляє приміщення товару в кошик клієнта.

Ось як могла б виглядати рядок товару в каталозі.При приміщенні товару в кошик не повинно відбуватися перезавантаження основної сторінки, так як це неминуче призведе до втрати відвідувачем позиції перегляду.Навіть якщо цю позицію відновити за допомогою переміщення на маркер, це справить негативне враження, тому потрібно використовувати JavaScript або фрейм (наприклад, iframe), що перевантажують лише непомітний шматок сторінки.
Добре на дизайні виділити блок, в якому відображається стан кошика.З цього ж блоку логічно переходити на оформлення замовлення.У стані кошика необов’язково вказувати всі пункти, достатньо вказати лише кількість товарів або фразу Ваш кошик порожній при відсутність товарів в ній.
Абсолютно необхідно мати можливість перерахунку і видалення товарів з корзини на етапі перегляду кошика перед оформленням замовлення.Всі податки, облік доставки, подарункова упаковка та інші додаткові послуги повинні бути видні при переглянь вмісту кошика так, щоб не налякати відвідувача розрізняються цифрами при початку оформлення замовлення і його завершення.
Історія покупок і наявність особистих кошиків, на мій погляд не є необхідністю для сучасного магазина.Це звичайно дуже зручні властивості, проте не вони роблять сайт привабливим.
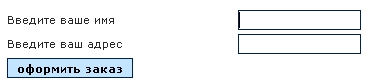
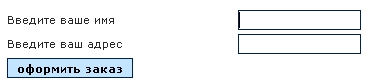
6.Оформлення замовлення.
Дуже важливо, щоб те, що вводить користувач у вікна введення при оформленні замовлення як можна довше зберігалося на його комп’ютері.Робити це можна за допомогою технології cookie.

Оформлення замовлення повинно обов’язково супроводжуватись видачею ідентифікатора замовлення, щоб у разі дзвінка клієнта, менеджер міг швидко відшукати потрібний замовлення.Це необхідно також і для того, щоб при контакті з клієнтом, випадково зробили два замовлення поспіль (наприклад, забув щось в перший раз), вести розмову про одне й те ж замовленні.Ідентифікатор замовлення, зрозуміло, повинен бути унікальний.
Необхідно також пам’ятати про бізнес-логікою процесу оформлення, зокрема, очищати кошик товарів після того як замовлення оформлене.
Звичайна справа для магазину, не пов’язаного з внутрішньокорпоративної системою обліку замовлень, надсилати дані за замовленням на пошту адміністрації магазину.Проте всім нам відомо, що пошта не дуже надійна в сьогодення гіпер-спамові час.Тому, обов’язково дублювати замовлення в протокол замовлень магазину, щоб у разі необхідності мати можливість переглянути історію замовлень інтернет-магазина вручну.
Якщо при покупці товару, відвідувач може вибрати колір, оформлення і ще які-небудь деталі — у листі слід надсилати зовнішній вигляд того, що вибрав клієнт.Так набагато зручніше для адміністратора магазину.Найпростіший шлях для цього — не надсилати прикріплену до листа картинку, а надсилати посилання на відповідну картинку каталогу товарів (типів оформлення).
7.Реєстрація покупців
З одного боку реєстрація дає відвідувачеві багато можливостей, наприклад, може надаватися історія покупок, можливо запам’ятовування адрес доставки, тощо.Однак є й інша сторона медалі, відвідувач зобов’язаний вводити свої дані, заповнювати численні і докладні форми, взагалі проходити реєстрацію, а це люблять далеко не все.Я вважаю, що хороший інтернет магазин повинен мати можливість покупки як з реєстрацією так і без неї.Нехай покупець сам вибере, що для нього зручніше.У реєстрацію потрібно заманювати клієнта чимось більшим, ніж історія покупок або особиста кошик.Відмінним рішенням будуть накопичувальні знижки.Не варто також підписувати покупця без його відома на розсилку спецпропозицій магазину.Мало того, що це протизаконно, це також спосіб втратити клієнта.Є сенс пропонувати користувачу самому вирішити, чи варто підписуватися чи ні.Для цього в момент реєстрації ставиться поле:
Я хочу отримувати інформацію про знижки та спецпропозиції цього інтернет-магазину
Думаю, що цілком припустимо його за замовчуванням чекнуть, хоча, строго кажучи, це теж не дуже добре.Обов’язково необхідно надати можливість відписки від розсилки новин магазину.
Ось, коротко, на мій погляд і основні вимоги до зовнішнього вигляду досить сучасного Інтернет-Магазину.Тут, як я і згадав спочатку, немає майже ні слова про те наскільки зручною повинна бути система керування таким сайтом, як пров’язується наявність в магазині, склад та інші речі, які є основним головним болем адміністрації магазину.Це тема для окремої статті, причому набагато більш об’ємною.

 По-перше, не лінуватися і соромитися самому — напевно вам є що сказати, і ви є спеціалістом в якійсь області, якщо вже сайт зробили.А по-друге — можна скористатися послугами найманої праці, тобтоперекласти роботу по генерації вашого контенту на плечі людей, давши їм можливість заробити на цьому.Ось тут нам і знадобиться сервіс, про який я хотів розповісти в даній статті.
По-перше, не лінуватися і соромитися самому — напевно вам є що сказати, і ви є спеціалістом в якійсь області, якщо вже сайт зробили.А по-друге — можна скористатися послугами найманої праці, тобтоперекласти роботу по генерації вашого контенту на плечі людей, давши їм можливість заробити на цьому.Ось тут нам і знадобиться сервіс, про який я хотів розповісти в даній статті.